分类
给你的网站添加一个Loading加载动画
Loading动画作用 网站添加Loading动画可有效防止部分浏览器打开网页后因为有些静态资源还没有加载完毕导致的闪屏、白屏、花屏、错误排版等BUG 效果展示 Loading动画代码 HTML是从上至下解析,所...
CSS设置单行文本和多行文本溢出隐藏并以省略号显示
单行文本溢出 white-space: nowrap; text-overflow: ellipsis; overflow: hidden; 多行文本溢出 display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidde...
JS唤醒Windows10/11的消息通知
// 判断浏览器是否支持唤醒 if (window.Notification) { let popNotice = () => { if (!Notification.permission === 'granted') return const notification = new Notification('阿巴阿巴', { ...
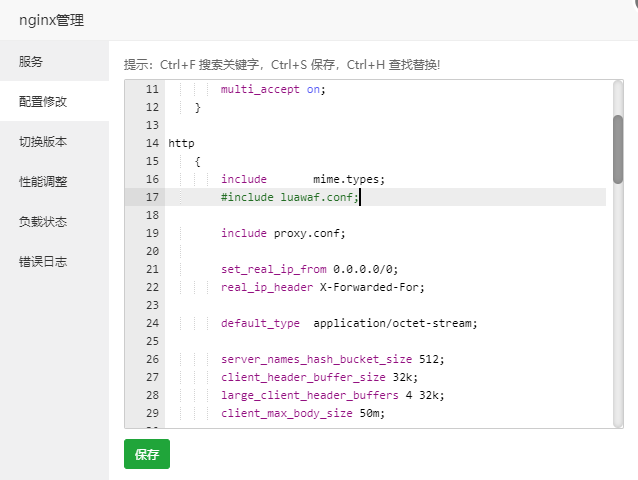
Nginx在套CDN的情况下获取用户真实IP
方法一 set_real_ip_from 0.0.0.0/0; real_ip_header X-Forwarded-For; 方法二 map $http_x_forwarded_for $clientRealIp { '' $remote_addr; ~^(?P<firstAddr>[0-9\.]+),?.*$ $firstAddr; }
PHP各种常用函数方法封装
对象转数组 function ObjectToArray($data) { if (is_object($data)) { $data = get_object_vars($data); } if (is_array($data)) { return array_map(__FUNCTION__, $data); } else { return $...
轻HTTP 基于PHP的一款超灵活专业级HTTP轻量网络请求库
简介 轻HTTP请求库是一款专业级轻量的PHP HTTP客户端,用于发送各种HTTP请求。它支持GET、POST、HEAD、DELETE、PUT、PATCH等方法,可以轻松发送JSON、XML等格式的数据。 $client = new Client();...
iFrame父子相互获取对方dom元素
父页面获取子页面dom的方法 /* 必须用onload */ window.onload = () => { const sonWindow = document.querySelector('iframe').contentWindow; const sonDiv = sonWindow.document.querySelect...